Image এসইও: কিভাবে ব্লগ পোষ্টের Image Optimization করতে হয়?
সার্চ ইঞ্জিন যখন কোন একটি ওয়েবসাইট/ব্লগ Index করা শুরু করে, তখন শুধুমাত্র ব্লগের কন্টেন্টগুলো খোঁজে সার্চ র্যাংকিং নির্ধারণ করে না। সেই সাথে ব্লগের আর্টিকেল যাছাই করার পাশাপাশি পোস্টের ভীতরের ছবি এবং ভিডিও সহ অন্যান্য Attachment গুলোও খোঁজে থাকে।
সার্চ ইঞ্জিনের ওয়েব Crawlers গুলো, বিশেষ করে Google, Yahoo এবং Bing এর Crawlers ব্লগের কন্টেন্ট দেখার পাশাপাশি ব্লগের কাঠামোগত দিক, এমনকি ব্লগের কোথায় কি আছে তাও যাচাই বাছাই করে দেখে। এ ক্ষেত্রে আপনার ব্লগ পোস্টর ভীতরে ব্যবহৃত Image সঠিকভাবে Optimize করতে পারলে সার্চ ইঞ্জিন হতে অধিক পরিমানে ভিজিটর পাওয়ার সম্ভাবনা তৈরি হয়।
Image হচ্ছে ব্লগের গুরুত্বপূর্ণ একটি অংশ, বিশেষ করে পোষ্টের ক্ষেত্রে। ব্লগ পোষ্টে Image ব্যবহার করে যে কোন বিষয় সম্পর্কে পাঠকদের সু-স্পষ্ট ধারনা দেয়া যায়। এমন কিছু পোষ্ট থাকে যে গুলোতে Image ব্যবহার না করলে পাঠকদের ঐ পোষ্ট সম্পর্কে কোন ধারনাই দেয়া যাবে না। সার্চ ইঞ্জিনও আপনার ব্লগের সকল Image গুলোকে আলাদাভাবে সার্চ ইঞ্জিনে নিয়ে আসে।
Image হচ্ছে ব্লগের গুরুত্বপূর্ণ একটি অংশ, বিশেষ করে পোষ্টের ক্ষেত্রে। ব্লগ পোষ্টে Image ব্যবহার করে যে কোন বিষয় সম্পর্কে পাঠকদের সু-স্পষ্ট ধারনা দেয়া যায়। এমন কিছু পোষ্ট থাকে যে গুলোতে Image ব্যবহার না করলে পাঠকদের ঐ পোষ্ট সম্পর্কে কোন ধারনাই দেয়া যাবে না। সার্চ ইঞ্জিনও আপনার ব্লগের সকল Image গুলোকে আলাদাভাবে সার্চ ইঞ্জিনে নিয়ে আসে।
সাধারণত আপনি দেখে থাকেন যে, Google Search এর সার্চ রেজাল্টে Image নামে একটি ট্যাব থাকে। সেখানে ক্লিক করে কাঙ্খিত বিষয়ের অনেক Image পাওয়া যায়। আপনি যদি ব্লগের Image সার্চ ইঞ্জিন ফ্রেন্ডলী করে শেয়ার করেন তাহলে ঐ Image থেকে অনেক ভিজিটর পাওয়ার সম্ভাবনা তৈরী হয়।
উপরের চিত্রটিতে দেখুন আমি গুগল সার্চ ইঞ্জিনে "BlogSpot এসইও" লিখে সার্চ করার ফলে সর্বপ্রথম যে ছবিটি শো করছে সেটি আমার ব্লগ পোস্টের একটি Image. আমার ব্লগে "BlogSpot এসইও" বিষয়ে একটি পোস্টে রয়েছে। যেটির ছবি সঠিকভাবে অপটিমাইজ করার কারনে ঐ কীওয়ার্ডে আমার পোস্টটি Google Image Search এ র্যাংক করছে। সটিকভাবে Image Optimization করার কারনে Google Image Search হতেও আমার পোস্টটি প্রচুর পরিমানে ট্রাফিক গ্রো করতে পারবে।
উপরের চিত্রটিতে দেখুন আমি গুগল সার্চ ইঞ্জিনে "BlogSpot এসইও" লিখে সার্চ করার ফলে সর্বপ্রথম যে ছবিটি শো করছে সেটি আমার ব্লগ পোস্টের একটি Image. আমার ব্লগে "BlogSpot এসইও" বিষয়ে একটি পোস্টে রয়েছে। যেটির ছবি সঠিকভাবে অপটিমাইজ করার কারনে ঐ কীওয়ার্ডে আমার পোস্টটি Google Image Search এ র্যাংক করছে। সটিকভাবে Image Optimization করার কারনে Google Image Search হতেও আমার পোস্টটি প্রচুর পরিমানে ট্রাফিক গ্রো করতে পারবে।
কিভাবে Image Optimization করবেন?
ব্লগ পোষ্টের Image Optimize করা খুবই সহজ একটি কাজ। আসলে আমরা এই বিষয়টির গুরুত্ব বুঝতে পারি না বিধায় এগুলো এড়িয়ে চলি। অথচ গুগল সার্চ ইঞ্জিন ব্লগের বিষয়ে সাথে মিল রেখে পোস্টের ভীতরে Image ব্যবহার করার জন্য নিজেই পরামর্শ দিচ্ছে। নিচের কয়েকটি সহজ ধাপ অনুসরণ করে ব্লগের Image Optimization করতে পারবেন।১। সঠিক Image বাছাই করাঃ
ব্লগের Image ব্যবহার করার ক্ষেত্রে অধিকাংশ ব্লগার অন্যের ব্লগ হতে অথবা গুগল ইমেজ সার্চ হতে Image সংগ্রহ করে তাদের ব্লগের ব্যবহার করে থাকেন। যার ফলে ঐ ছবিটি সহজে গুগল কপিরাইট হিসেবে সনাক্ত করে নেয় বিধায় Google Image Search এ ছবিটি কোন র্যাংক করতে পারে না। আপনি গ্রাফিক্স এর কাজ জানলে ব্লগে সবসময় নিজের তৈরি করা Image ব্যবহার করার চেষ্টা করবেন।তাহলে Google Image Search এ আপনার ছবিটি সহজে র্যাংক করতে পারবে। তবে আপনি গ্রাফিক্স ডিজাইন না জানলে অনলাইনের বিভিন্ন ফ্রি Image শেয়ারিং সাইট হতে ছবি সংগ্রহ করে ব্লগে ব্যবহার করতে পারেন। অনলাইনে ফ্রি ছবি শেয়ারিং সাইটগুলোর মধ্যে Pixabay হচ্ছে সবচাইতে জনপ্রিয়। আপনি চাইলে সেখান থেকে আপনার প্রয়োজনীয় Image সংগ্রহ করে ব্লগে ব্যবহার করতে পারেন।
তারপরও উপরের কোন মাধ্যমে ছবি সংগ্রহ করতে না পারলে গুগল সার্চ হতে Image Download করে ব্যবহারের ক্ষেত্রে Photoshop এর মাধ্যমে আংশিক পরিবর্তন করে ব্লগে ব্যবহার করার চেষ্টা করবেন। তাহলে গুগল সার্চ ইঞ্জিন সহজে আপনার ছবিটি কপিরাইটের আওতায় নিতে পারবে না।
তারপরও উপরের কোন মাধ্যমে ছবি সংগ্রহ করতে না পারলে গুগল সার্চ হতে Image Download করে ব্যবহারের ক্ষেত্রে Photoshop এর মাধ্যমে আংশিক পরিবর্তন করে ব্লগে ব্যবহার করার চেষ্টা করবেন। তাহলে গুগল সার্চ ইঞ্জিন সহজে আপনার ছবিটি কপিরাইটের আওতায় নিতে পারবে না।
২। Related Image ব্যবহারঃ
আপনি যে ধরনের আর্টিকেল নিয়ে ব্লগ পোস্ট লিখছেন ঠিক সেই বিষয়ে সাথে মিল রয়েছে এবং Image দ্বারা পোস্টের বিষয়বস্তু সম্পর্কে বুঝানো যায় এমন ছবি ব্যবহার করবেন। ধরুন- আপনি YouTube SEO নিয়ে কোন একটি পোস্ট লিখছেন, এ ক্ষেত্রে YouTube SEO সম্পর্কে বুঝানোর জন্য এ বিষয়ের সাথে সামাঞ্জস্য রেখে পোস্টের ভীতরে Image শেয়ার করবেন। পোস্টের বিষয় এক ধরনের এবং Image আরেক ধরনের, এমন যাতে না হয় সেই বিষয়টি অবশ্যই লক্ষ্য রাখবেন।৩। Image সাইজ অপটিমাইজ (MB):
আপনি যতদূর সম্ভব Image সাইজ (MB) ছোট রাখার চেষ্টা করবেন। কারণ বড় সাইজের ছবি সার্চ ইঞ্জিনের Crawl করতে সমস্যা হয়। তাছাড়া Image সাইজ যত ছোট হবে আপনার ব্লগটিও তত দ্রুত লোড নেবে। এ জন্য আপনি Photoshop এর মাধ্যমে ইমেজ সাইজ অপটিমাইজ করে নিতে পারেন। সবসময় ছোট সাইজের এবং ঝক ঝকে পরিষ্কার ছবি আপলোড করার চেষ্টা করবেন।কিভাবে Image সাইজ (MB) কমাবেন?
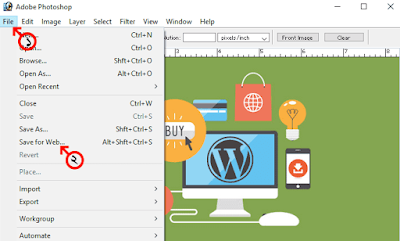
বিভিন্ন অনলাইন ও অফলাইন সফটওয়্যার ব্যবহার করে আপনি সহজে Image সাইজ (MB) কমিয়ে নিতে পারেন। আমি আপনাদের সাথে যে পদ্ধতি শেয়ার করব সেটি অত্যান্ত সহজ ও কার্যকরী একটি পদ্ধতি। আমি সবসময় এই পদ্ধতি অনুসরণ করে আমার ব্লগের Image সাইজ (MB) হ্রাস করে ব্লগে ব্যবহার করি। এই কাজটি করার জন্য প্রথমে Photoshop এবং পরে TinyPng অনলাইন টুলস ব্যবহার করতে হবে।- প্রথমে আপনার কাঙ্খিত ছবিটি Photoshop এ ইনপুট করে নিবেন।
- তারপর উপরের চিত্রেরন্যায় File > Save for Web এ ক্লিক করবেন। এই অপশনে ক্লিক করার পর নিচের চিত্রটির অপশনগুলো দেখতে পাবেন।
- উপরের চিত্র হতে আপনার Image টি Save করার পূর্বে PNG-8 এবং Colors 64 সিলেক্ট করে নিবেন। তবে আপনার ছবিতে রঙ্গিন কালার বেশী থাকলে কালার অপশনটি কম-বেশী করে দেখবেন। কারণ ছবিতে রঙ্গিন কালার বেশী থাকলে কালার অপশটি কম সিলেক্ট করে দিলে ছবির রং ও কোয়ালিটি নষ্ট হওয়ার সম্ভাবনা থাকে। কাজেই এই অপশনটি ভালোভাবে যাচাই করার পর এপ্লাই করবেন। এই কাজটি করলে আপনার ব্লগের Image সাইজ (MB) অনেকটা কমে যাবে।
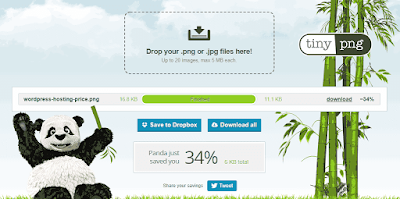
- তারপর এই লিংকে ক্লিক করে TinyPng অনলাইন টুলস ব্যবহার করে আপনার সেভকৃত ছবিটি সাইজ আরো কিছুটা কমিয়ে নিতে পারবেন।
- এখানে আপনার ছবি আপলোড করলে অটোমেটিক্যালি Image সাইজ (MB) অপটিমাইজ হয়ে যাবে। এই টুলটি আপনার Image Quality নষ্ট না করে Image সাইজ (MB) হ্রাস করবে।
৪। সঠিক Image Name ব্যবহারঃ
আপনার ব্লগের যে Image ব্যবহার করবেন সেটি ব্লগে আপলোড করার পূর্বে অবশ্যই পোস্টের বিষয়ে সাথে মিল রেখে এবং Image এর বিষয়ের সাথে মিল রেখে ছবির নাম লিখে দিবেন। অধিকাংশ ব্লগারগণ ছবির কোন অর্থবহ নাম না দিয়ে (abcd.png বা 1..2..3 ইত্যাদি) টাইপের Meaningless নাম ব্যবহার করেন।এই ধরনের Image Name ছবি অপটিমাইজেশনের ক্ষেত্রে খুব খারাপ প্রভাব ফেলে। আপনার কাঙ্খিত Image এর নামকরনের ক্ষেত্রে অবশ্যই পোস্টের অথবা Image এর বিষয়ে সাথে মিল রেখে Image Name লিখে দিবেন। Image Name লেখার ক্ষেত্রে অক্ষর Small Letter সহ প্রত্যেকটি ওয়ার্ড এর পর একটি Short Hyphen (-) ব্যবহার করবেন।
৫। Alt Tags যুক্ত করাঃ
ভিজিটররা Screen Shoot অর্থাৎ Image পছন্দ করে কিন্তু সার্চ ইঞ্জিন খুব বেশী পছন্দ করে না। কারণ সার্চ ইঞ্জিন সাইট Crawl করার সময় Image পড়তে পারে না অর্থাৎ ঐ Image টি দ্বারা কি বুঝাতে চাচ্ছেন তা বুঝতে পারে না, যদি না আপনি Image টি সঠিকভাবে অপটিমাইজ করেন। এই সমস্যা সামাধানের জন্য আপনি Image গুলোতে সঠিকাবে Alt Tags & File Names ব্যবহার করার মাধ্যমে অপটিমাইজ করতে পারেন।
উদাহরনস্বরূপ - আপনি আপনার পোষা বিড়াল ‘মিমি’ নিয়ে একটি রচনা লিখছেন। তখন আপনি নিশ্চয় এই বিড়ালটির একটি ছবি আপলোড করবেন। আপলোড করলেই সার্চ ইঞ্জিন বুঝতে পারবে না যে, এটি আপনার পোষা বিড়াল ‘মিমি’ এর ছবি। এই জন্য ছবিটি আপলোড করার পর আপনি ছবিটির Alt ট্যাগে লিখে দেবেন যে, এটি আপনার পোষ্ট বিড়াল ‘মিমি’ এর ছবি।
কিভাবে Alt Tags যুক্ত করবেন?
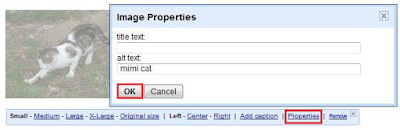
Image আপলোড করার পর ছবির উপর ক্লিক করলে Properties নামে অপশন দেখতে পাবেন। এখানে ক্লিক করলে Alt text নামে একটি ঘর দেখতে পাবেন, ওখানে আপনার কাঙ্খিত বিষয়টি সংক্ষেপে লিখে দেন। নিচের চিত্রে দেখুন কিভাবে করবেন -
ব্লগ পোষ্টের Image গুলো আরো বেশী অপটিমাইজ করতে চাইলে ছবিতে Caption যুক্ত করে দিতে পারেন। এর ফলে পাঠক এবং সার্চ ইঞ্জিন উভয়ই বুঝতে পারবে যে, আপনি এই ইমেজটি দ্বারা কি বুঝাতে চাচ্ছেন। বেশীরভাগ ব্লগারই এটি যুক্ত করতে পছন্দ করে না। তবে যুক্ত করে দিলে বেশ ভালো হয়, কিন্তু এটি না করলেও কোন সমস্যা নেই। নিচের চিত্রে দেখুন কিভাবে Caption যুক্ত করবেন -
উপসংহারঃ সর্বপোরি আপনি যদি উপরোক্ত পাঁচটি Image Optimization এর বিষয় সঠিকভাবে ব্লগে এপ্লাই করেন তাহলে অবশ্যই আপনার ব্লগের ছবি সার্চ ইঞ্জিন সহজে বুঝতে ও পড়তে পারবে। বিশেষ করে Alt ট্যাগটি আপনার ব্লগ পোষ্টের সকল ছবিতে অবশ্যই ব্যবহার করবেন। আমি নিশ্চিতভাবে বলতে পারি এর ফলে আপনার সকল ছবিই Google সার্চ এর ইমেজ ট্যাবে চলে আসবে। কাজেই বুঝতেই পারছেন Google সার্চে চলে আসা মানেই হচ্ছে ভিজিটর বেড়ে যাওয়া।







সুন্দার টিউন
ধন্যবাদ ভাই, আপনার মূল্যবান সময় দেওয়ার জন্য।
Good tune. all the best.
Best blog site ever, keep it up brother :)
অনেক গুরুত্বপুর্ন একটা পোস্ট এসিওর জন্য ।
Thanks...
Sei hoice
মোবাইলের মাধ্যমে কিভাবে করব।
সেইম প্রসেস...
ভাই Canva দিয়ে এডিট করলে কি কোন সমস্যা আছে?
ইমেজ সাইজ কত থেকে কত kb এর মধ্যে রাখলে সবচেয়ে ভালো হবে?
যত কম হবে তত ভালো। তবে ছবির সাইজ কমাতে গিয়ে ছবির রেজুলেশন নষ্ট করটা ঠিক হবে না।
ইমেজগুলো আমি অনেক সময় স্কীনশর্ট সফটওয়্যারে দিয়ে জেপিএজি ফরম্যাটে কেটে নিই। ফলে দেখা যাচ্ছে যে পিএনজি ফরম্যাট অপেক্ষা আমার কিলোবাইট অনেক কম হচ্ছে। এখন বিষয় হলো জেপিএজি ফরম্যাটে ইমেজগুলো পোস্টের মধ্যে ব্যভহার করা যাবে কি?
জিপিজি ফরমেটের চাইতে পিএনজি ফরমেটের ইমেজ ভালো। কারণ ওয়েবসাইট জেপিজি এর চাইতে পিএনজি ফরমেটের ছবি সহজে লোড নিতে পারে।
অনেক সহজ ও সুন্দর ভাবে উপস্থাপনের জন্য ধন্যবাদ।