ওয়েব ডিজাইন ও ডেভেলপমেন্ট গাইডলাইন
ডিজিটাল দুনিয়ায় প্রতিনিয়ত বাড়ছে ওয়েবসাইটের চাহিদা। ব্যবসা, ব্যক্তিগত ব্লগ বা অনলাইন পোর্টফোলিও – সবকিছুর জন্যই এখন একটি সুন্দর ও কার্যকরী ওয়েবসাইট অপরিহার্য। আপনি কি এই ক্রমবর্ধমান ডিজিটাল বিশ্বের একজন কারিগর হতে চান?
ওয়েব ডিজাইন ও ডেভেলপমেন্ট শিখে আপনিও তৈরি করতে পারেন আকর্ষণীয় এবং ইউজার-ফ্রেন্ডলি ওয়েবসাইট, যা কেবল দেখতেই সুন্দর নয়, বরং ব্যবহারকারীদের প্রয়োজনও মেটায়। কিন্তু কোথা থেকে শুরু করবেন? কোন পথে এগোলে একজন সফল ওয়েব ডিজাইনার বা ডেভেলপার হওয়া সম্ভব?
আপনার মনে ঘুরপাক খাওয়া এই সব প্রশ্নের উত্তর দিতে এবং ওয়েব ডিজাইন ও ডেভেলপমেন্ট শিখার পুরো প্রক্রিয়াকে সহজ করতেই এই বিস্তারিত গাইড। এই পোস্টে আমরা আপনাকে একদম শুরু থেকে ধাপে ধাপে জানাবো কিভাবে এই দক্ষতা অর্জন করে আপনিও গড়তে পারেন একটি উজ্জ্বল অনলাইন ক্যারিয়ার।
ওয়েব ডিজাইন কি? ওয়েব ডেভেলপমেন্ট কি? ওয়েব ডিজাইন ও ডেভেলপমেন্টের মধ্যে পার্থক্য কি? আপনার জন্য কোনটি আগে শেখা দরকার? কিভাবে ওয়েব ডিজাইন এন্ড ডেভেলপমেন্ট শিখবেন? কেথায় থেকে ওয়েব ডিজাইন এন্ড ডেভেলপমেন্ট শিখবেন?
ওয়েব ডিজাইন এন্ড ডেভেলপমেন্ট শিখতে কী কী লাগবে বা কত দিন লাগবে? ওয়েব ডিজাইন এন্ড ডেভেলপমেন্ট শিখলে আপনি কিভাবে আয় করতে পারবেন ইত্যাদি ইত্যাদি, আজকের পোস্টে মূলত আমরা এই সকল বিষয় নিয়ে আলোচনা করব।
ওয়েব ডিজাইন কি?
একটি ওয়েবসাইট ডিজাইন করাকে সংক্ষেপে ওয়েব ডিজাইন বলা হয়। সাধারণত একটি ওয়েবসাইট দেখতে কি রকম হবে, সেটা ওয়েব ডিজাইনের উপর ডিপেন্ড করে। আরেকটু বিশ্লেষন করে বললে এভাবে বলা যায় যে, একটি ওয়েবসাইটের লোগো দেখতে কি রকম হবে, লগো কোন জায়গায় বসবে, ওয়েবসাইটের সাইডবার ডানে থাকবে না বামে থাকবে, মেনুবার কেমন হবে, ওয়েবসাইটের কালার কেমন হবে, ওয়েবসাইটের পোস্টের ফন্ট সাইজ কত হবে, ওয়েবসাইটের কোথায় কোথায় বিজ্ঞাপনের জন্য স্পেস রাখা হবে ইত্যাদি ইত্যাদি কাজ ওয়েব ডিজাইনের মাধ্যমে করা হয়। মোট কথা হচ্ছে আমরা একটি ওয়েবসাইটকে বাহ্যিক দৃষ্টিতে যেগুলো দেখতে পাই সেগুলো কেমন হবে, সেটা ওয়েব ডিজাইনের মাধ্যমে নির্ধারণ করা হয় বা ডিজাইন করা হয়।
ওয়েবসাইটের ধরণ
কাজের সুবিধার জন্য সাধারণত দুই ধরনের ওয়েবসাইট হয়ে থাকে। যেমন-
- স্ট্যাটিক ওয়েবসাইট।
- ডাইনামিক ওয়েবসাইট।
স্ট্যাটিক ওয়েবসাইট
স্ট্যাটিক ওয়েবসাইটে কোন ধরনের এ্যাডমিন প্যানেল থাকে না। অর্থাৎ যেকোন কাজ করার জন্য সরাসরি কোডিং এর মাধ্যমে কাজ করতে হয়। এমনকি কোন পোস্ট লিখার সময় সেটিও এইচটিএমল কোডের ভীতরে বসিয়ে দিতে হয়। বর্তমানে এ ধরনের ওয়েবসাইটের প্রচলন নেই বললে চলে।
ডাইনামিক ওয়েবসাইট
ডাইনামিক ওয়েবসাইটে কাজ করার জন্য এ্যাডমিন প্যানেল থাকে। মূলত ওয়েব ডেভেলপমেন্টের মাধ্যমে একটি ডাইনিক ওয়েবসাইট তৈরি করা হয়। এ ধরনের ওয়েবসাইটে নারমালি কাজ করার জন্য কোন ধরনের কোডিং এর প্রয়োজন হয়।
উদাহরণ হিসেবে আমার এই পোস্টটি ধরে নিতে পারেন। এই পোস্টটি লেখার জন্য আমাকে কোন ধরনের এইচটিএমল বা সিএসএস বা অন্য কোন ধরনের কোডিং করতে হয়নি। আমি জিমেইল আইডি দিয়ে গুগল ব্লগারে লগইন করে একটি নতুন পোস্ট তৈরি করে পোস্ট এ্যাডিটর এর ভীতরে কোন ধরনের কোডিং ছাড়াই আমার লেখাটি পোস্ট করেছি। অথচ পোস্টের ভীতরে কোডিং এর কাজ অটোমেটিক সম্পন্ন হয়েছে। এই ধরনের ওয়েবসাইটকে ডাইনামিক ওয়েবসাইট বলা হয়।
এখানে গুগল ব্লগার ওয়েব ডেভেলপমেন্ট করে একটি ডাইনামিক ওয়েবসাইট তৈরি করে রেখেছে। আর আমরা সেটি ব্যবহার করে কোন ধরনের কোডিং নলেজ ছাড়া সরাসরি যেকোন ধরনের পোস্ট শেয়ার করতে পারছি। মুলত কোডিং ছাড়া এ্যাডমিন প্যানেলের মাধ্যমে ওয়েবসাইট ডিজাইন ও ওয়েবসাইটের কন্টেন্ট ম্যানেজমেন্ট বা কন্টেন্ট লিখা সহ আনুষাঙ্গিক বিষয় নিয়ন্ত্রন করাকে ডাইনামিক ওয়েবসাইট বলে।
ওয়েব ডেভেলপমেন্ট কি?
একটি ওয়েবসাইটের ভীতরের অংশের মাধ্যমে বা এ্যাডমিন প্যানেলের মাধ্যমে ওয়েবসাইটের বাহিরের অংশ তৈরির জন্য বা কনটেন্ট ম্যানেজমেন্ট করার জন্য ওয়েবসাইটের এ্যাডমিন প্যানেলকে ফ্যাংশনাল করার কাজই হচ্ছে ওয়েব ডেভেলপমেন্ট। অর্থাৎ একটি ওয়েবসাইট এর যাবতীয় ফাংশনাল কাজ করার জন্য যে কোড করা হয় তাকে ওয়েব ডেভেলপমেন্ট বলে। এ বিষয়টি আমি উদাহরনের মাধ্যমে আরো পরিষ্কার করছি।
গুগল ব্লগারে লগইন করার পর আপনার ব্লগের সেটিংস ও পোস্ট সহ অন্যান্য যে অপশন দেখতে পান সেগুলোই ওয়েব ডেভেলপমেন্টের মাধ্যমে করা হয়। তাছাড়া আপনারা যারা Magone থিমটি ব্যবহার করছেন, তারা ভালোভাবে লক্ষ্য করলে দেখতে পাবেন যে, SneeitSpot এর মাধ্যমে ব্লগের ডিজাইনের বিভিন্ন পরিবর্তন করা যায়। এই পরিবর্তন করানোর যে অপশন আমরা দেখতে পাই, সেগুলোই ওয়েব ডেভেলপমেন্টের মাধ্যমে করা হয়।
তাছাড়া যারা বিভিন্ন ওয়ার্ডপ্রেস থিম ব্যবহার করেন, তারা অবশ্যই দেখে থাকেন যে, এক একটি থিম ইনস্টল করার পর থিম ডিজাইন বা ওয়েবসাইট ডিজাইন করার জন্য অনেক ধরনের ফিচার্স বা সেটিংস থাকে। যেগুলোতে শুধুমাত্র ক্লিক করে ওয়েবসাইটের ডিজাইন পরিবর্তন করা যায় এবং ক্লিক ও ড্রাগ এন্ড ড্রপ করে সহজে একটি ওয়েবসাইটকে মনের মত করে সাজানো যায়। এই ক্লিক এন্ড ড্রাগ ড্রপ করার যে ফ্যাংশন থাকে, সেগুলো ওয়েব ডেপেলপমেন্টের মাধ্যমে করা হয়।
আমরা শুধুমাত্র ক্লিক করে একটি ওয়েবসাইট তৈরি করে মনে মনে ভাবি যে, আসলে ওয়েবসাইটের কাজ এ ধরনের হয়ে থাকে। আসলে আপনি ক্লিক করে ওয়েবসাইটের যে ডিজাইন করছেন, সেটি ওয়েবসাইটের বা থীমের ভীতরে কোডিং করে দেওয়া থাকে।
মূলত HTML, CSS, Javascript and Jquary, PHP সহ আরো বিভিন্ন ধরনের কোডিং করে ওয়েব ডেভেলপমেন্টের মাধ্যমে একটি ওয়েবসাইটকে সহজে কাজ করার উপযোগি করে তুলা হয়। আর যারা এই ওয়েব ডেভেলপমেন্টের কাজ করে থাকেন, তাদেরকে ওয়েব ডেভেলপার বলা হয়।
ওয়েব ডেভেলপাদের ধরণ
সাধারণত কাজের ধরণ অনুসারে ওয়েব ডেভেলপারকে তিন ভাগে ভাগ করা যায়। যেমন-
- ফ্রন্ট ইন্ড ওয়েব ডেভেলপার
- ব্যাক ইন্ড ওয়েব ডেভেলপার
- ফুলস্ট্যাক ওয়েব ডেভেলপার
ফ্রন্ট ইন্ড ওয়েব ডেভেলপার
এ ধরনের ডেভেলপাররা শুধুমাত্র একটি ওয়েবসাইটের বাহিরের অংশকে ডিজাইন করে থাকে। কোন ক্লায়েন্ট যখন একজন ফ্রন্ট ইন্ড ডেভেলপারকে নির্দিষ্ট ডিজাইনের কোন ওয়েবসাইট তৈরি করে দিতে বলেন, তখন এ ধরনের ডেভেলপাররা তাদের ক্লায়েন্টের কাছ থেকে ওয়েবাসইটকের ডিজাইন জেনে নিয়ে শুধুমাত্র HTML ও CSS এর মাধ্যমে ওয়েবসাইট ডিজাইন করে দেয়। এ ধরনের ডেভেলপাররা ওয়েবসাটকে ফ্যাংশনাল করে দেয় না।
ব্যাক ইন্ড ওয়েব ডেভেলপার
একজন ব্যাক ইন্ড ডেভেলপারকে অবশ্যই ফ্রন্ট ইন্ড ডেভেলপমেন্ট সম্পর্কে পরিপূর্ণ নলেজ রাখতে হয়। কারণ ফ্রন্ট ইন্ড ডেভেলপমেন্টের কাজ না জেনে ব্যাক ইন্ড ডেভেলপমেন্টের কাজ করা যায় না। তবে এ ধরনের ডেভেলপাররা সাধারণত ফ্রন্ড ইন্ড ডেভেলপমেন্টের কাজ করে না। কারণ এক সাথে দুটি কাজ করতে গেলে অনেক সময়ের প্রয়োজন হয়।
নরমালি একজন ব্যাক ইন্ড ডেলেভপার ফ্রন্ট ইন্ড ডেভেলপারের নিকট থেকে একটি ওয়েবসাইটের ডিজাইনের কোডগুলো নিয়ে সেটির একটি এ্যাডমিন প্যানেল তৈরি করেন। এ্যাডমিন প্যানেল তৈরি করার পর সেই ওয়েবসাইটের ডিজাইন পরিবর্তন করার জন্য বা নতুন পোস্ট লেখার জন্য কোডিং করতে হয় না। অর্থাৎ একজন ব্যাক ইন্ড ডেভেলপার একটি ওয়েবসাইটকে স্ট্যাটিক ওয়েবসাইটে রূপান্তর করে দেয়।
ব্যাক ইন্ড ডেভেলপমেন্টের কাজ করার জন্য আপনাকে অবশ্যই HTML, CSS, Javascript and Jquary, PHP, Python, Bootstrap সহ আরো বিভিন্ন ধরনের কোডিং জানতে হবে। সবগুলো বিষয় সম্পর্কে পরিপূর্ণ অভীজ্ঞতা না থাকলে ব্যাক ইন্ড ডেলেভপমেন্টের কাজ করতে পারবেন না।
ফুলস্ট্যাক ওয়েব ডেভেলপার
যে ডেভেলপার একসাথে ফ্রন্ট ইন্ড ডেভেলপমেন্ট এবং ব্যাক ইন্ড ডেভেলপমেন্টের কাজ করতে পারে, তাকে ফুলস্ট্যাক ওয়েব ডেভেলপার বলা হয়। এ ধরনের ওয়েব ডেভেলপার ওয়েব ডেভেলপমেন্ট ও ওয়েব ডিজাইনের কাজ সম্পর্কে অনেক অভীজ্ঞ হয়। তাছাড়া এ ধরনের ওয়েব ডেভেলপারের অনলাইন ও অফলাইন উভয় মার্কেটে অনেক ডিমান্ড থাকে।
ওয়েব ডিজাইন ও ওয়েব ডেভেলপমেন্ট এর পার্থক্য কি?
অনলাইনে যারা নতুন তাদের অনেকেই ওয়েব ডিজাইন ও ওয়েব ডেভেলপমেন্ট এর মধ্যে পার্থক্য বুঝে না। অথচ এই দুটি একটি হতে অন্যটি সম্পূর্ণ আলাদা। ওয়েব ডিজাইন ও ডেভেলমেন্টকে এভাবে বলা যায় যে, ওয়েব ডিজাইন দৃশ্যমান থাকে আর ওয়েব ডেভেলপমন্টে ওয়েব ডিজাইনকে প্রাণ দেয়।
যেমন- ফেসবুক দেখতে কেমন, কোথায় ছবি থাকবে, কোথায় চ্যাট বক্স থাকবে, কোথায় হোম বাটন থাকবে, কোনটার রং কেমন হবে ইত্যাদি ইত্যাদি হচ্ছে ওয়েব ডিজাইন এর কাজ। আর ফেসবুকে স্ট্যাটাস লিখে দিলে তা সবার কাছে পৌঁছে যাবে, ইমেইল পাসওয়ার্ড দিয়ে লগইনে ক্লিক করলেই লগইন হয়ে যাবে, লাইক এ ক্লিক করলে একটা লাইক যোগ হবে এবং ব্যবহারকারীর কাছে লাইক এর নোটিফিকেশন চলে যাবে, ইত্যাদি হচ্ছে ওয়েব ডেভেলপমেন্ট এর কাজ।
কিভাবে ওয়েব ডেভেলপমেন্ট শিখবো?
অনলাইনে অধিকাংশ লোক সহজে ওয়েব ডেভেলপমেন্ট শেখার প্রফেস খুঁজে থাকেন। আপনি জেনে রাখুন, সহজে ওয়েব ডেভেলপমেন্ট শেখার কোন উপায় বা কোর্স নেই। ওয়েব ডেভেলপমেন্ট হচ্ছে এক ধরনের প্রোগ্রামিং ল্যাংগুয়েজ। আর আপনি অবশ্যই জানেন যে, প্রোগ্রামিং শেখা কোন সহজ কাজ নয়। তবে আপনি ধৈর্য ধারণ করে নিচের উপায়গুলো অনুসরণ করলে আপনিও অল্পদিনে একজন ওয়েব ডেভেলপার হতে পারবেন।
ওয়েব ডেভেলপমেন্ট শিখতে কী কী লাগবে?
- অবশ্যই আপনার একটি কম্পিউটার বা ল্যাপটপ লাগবে।
- আপনার প্রচুর ধৈর্য্য শক্তি ও মনোযোগ থাকতে হবে।
- কাজর শেখার জন্য আপনার প্রচুর আগ্রহ থাকতে হবে।
- কাজ করার জন্য পর্যাপ্ত সময় থাকতে হবে। কারণ ওয়েব ডেভেলপমেন্ট খুব সুক্ষ বিষয়।
- এডোবি ফটোশপ সম্পর্কে মোটামুটি ধারণা থাকতেই হবে।
- ইংরেজী ভালোভাবে না জানলেও মোটামুটি জানতে হবে।
- সৃজনশীল চিন্তা শক্তি থাকলে কাজ করতে সহজ হবে।
- ডিজাইন ও ডেভেলপমেন্ট সম্বন্ধে ধারণা থাকতে হবে।
- কিছু গুরুত্বপূর্ণ সফটওয়্যার লাগবে। যেমন- নোটপ্যাড++ ও এডবি ড্রিমওয়েবার।
ওয়েব ডেভেলপার হওয়ার জন্য কী কী শিখতে হবে?
আপনি একজন দক্ষ ওয়েব ডেভেলপার হতে হলে আপনাকে অবশ্যই অনেক ধরনের প্রোগ্রামিং ল্যাংগুয়েজ জানতে হবে। নিচের সবগুলো প্রোগ্রামিং ল্যাংগুয়েজ ভালোভাবে আয়ত্ম করতে পারলে আপনি একজন অভীজ্ঞ ওয়েব ডেভেলপার হতে পারবেন।
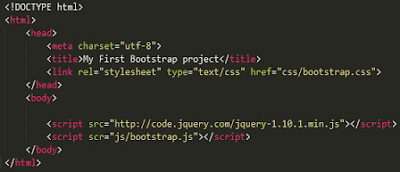
১। এইচটিএমএল (HTML)
এইচটিএমএল হচ্ছে এক ধরনের মার্কআপ ল্যাংগুয়েজ। এইচটিএমএল দ্বারা একটি ওয়েবসাইটের বিভিন্ন অংশকে মার্ক করা হয়। একটি ওয়েবসাইটের হেডার কোথায় হবে, ফুটার কোথায় হবে, সাইডবার কোথায় থাকবে ইত্যাদি ইত্যাদি অংশগুলোকে এইচটিএমএল দ্বারা নির্ধারণ করা হয়। মূলত একটি ওয়েবসাইটের প্রত্যেকটি অংশ ভাগ বা নির্ধারণ করার জন্য আপনাকে অবশ্যই এইচটিএমএল শিখতে হবে।

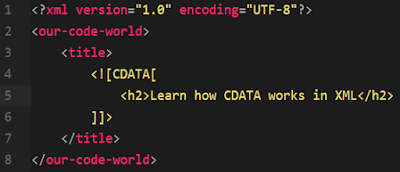
২। এক্সএমএল (XML)
XML অর্থ হলো eXtensive Markup Language. এটা এইচটিএমএল এর মত একটা মার্কআপ ল্যাংগুয়েজ, তবে কাজ একটু ভিন্ন। এইচটিএমএল এর মত এখানেও এলিমেন্ট আছে, এট্রিবিউট আছে, এগুলো ব্যবহার করে একটা এক্সএমএল ডকুমেন্ট তৈরী করা হয়।
তবে এইচটিএমএল এ এলিমেন্ট/ট্যাগ নির্দিষ্ট করা (যেমন Body, H1, P ইত্যাদি) আর এক্সএমএল (xml) এ নিজের ইচ্ছেমত এলিমেন্ট/ট্যাগ বানানো যায়। এইচটিএমএল এর সাথে এক্সএমএল এর বড় একটা পার্থক্য হচ্ছে এক্সএমএল এ এট্রিবিউট দিয়ে এলিমেন্টের ভিতর কি ডেটা আছে সেটা বর্ননা করা যায়, কিন্তু এইচটিএমএল এ এমন সুবিধা নেই।

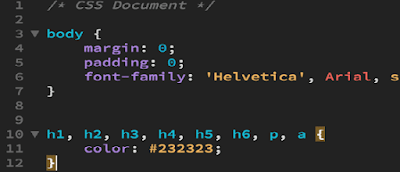
৩। সিএসএস (CSS)
এইচটিএমএল দ্বারা আপনি একটি ওয়েবসাইটের যে অংশগুলোকে ভাগ করেছেন সিএসএস দিয়ে সেই অংশ বা পুরো ওয়েবসাইটকে ডিজাইন করতে হবে। আপনার ওয়েবসাইটের প্রত্যেকটি অংশের মাপ কতটুকো হবে, প্রত্যেকটি অংশে কালার কি রকম হবে, ছবি কত সাইজের হবে, ফন্ট সাইজ কত হবে বা কোন ফন্ট হবে ইত্যাদি সহ যাবতীয় ডিজাইনের কাজ করার জন্য সিএসএস শিখতে হবে।

৪। Responsive Design
এটি সিএসএস এর একটি অংশ। একটি ওয়েবসাইটকে সকল ধরনের ডেস্কটপ, লেপটপ, টেবলেট ও স্মার্টফোনের উপযোগী করে তুলাই হচ্ছে Responsive Design এর কাজ। আপনার ওয়েবসাইটকে সকল ধরনের ছাট বড় মোবাইল ও কম্পিউটারে পরিষ্কারভাবে শো করানোর জন্য এবং লেখাগুলো ভালোভাবে উপস্থাপন করার জন্য Responsive Design এর কাজ জানতে হবে। আপনি সিএসএস সম্পর্কে অভীজ্ঞ হলে এ কাজটি সহজে শিখতে পারবেন।

৫। Javascript & jQuery
Javascript & jQuery দিয়ে একটি ওয়েবসাইটের ইনটর একটিভ করা হয়। উদাহরণ হিসেবে ধরুন- ফেসবুকে কেউ যখন আপনার পোস্টে কোন লাইক বা কমেন্ট করে, তখন আপনার কাছে একটি নটিফিকেশন আসে। এই কাজকে ইনটর একটিভিটি বলা হয়।
এ ধরনের কাজ করার জন্য আপনাকে অবশ্যই Javascript & jQuery শিখতে হবে। তাছাড়া আপনার ওয়েবসাইটে বিভিন্ন ধরনের স্লাইড শো, ইমেইল ফরম, ইমেল সাবস্ক্রিবশন ফরম ও লগইন ফরম তৈরি করে সেটাকে ফ্যাংশনাল করার জন্য Javascript & jQuery লাগবে।

৬। Bootstrap
Bootstrap হচ্ছে অনেক জনিপ্রয় একটি ফন্ট ইন ফ্রেমওয়ার্ক। এটির সাহায্যে একটি ওয়েবসাইটকে অধিক আকর্ষণীয় করে তুলা যায়। অধিকাংশ ক্লায়েন্টরা তাদের ওয়েবসাইট ডিজাইন করার জন্য Bootstrap এর ডিমান্ড করে থাকে। এইচটিএমএল, সিএসএস ও Javascript & jQuery শিখার পর Bootstrap শিখাটা আপনার জন্য একদম সহজ হয়ে যাবে।

৭। পিএচপি (PHP)
একটি ওয়েবসাইটকে ডায়নামিক বা ফ্যাংশনাল করার জন্য আপনাকে অবশ্যই পিএইচপি শিখতে হবে। ডায়নামিক ওয়েবসাইট নিয়ে আমি উপরের আলোচনা করেছি। মূলত একটি ওয়েবসাইটের এ্যাডমিন প্যানেল তৈরি করার জন্য পিএইচপি ব্যবহার করা হয়। সাধারণত যে ওয়েবসাইট বেশি ডায়নামিক বা ফ্যাংশানাল করা থাকে, সে ওয়েবসাইট বা থীমের ডিমান্ড বেশি হয়।

৮। ওয়ার্ডপ্রেস (WordPress)
ওয়ার্ডপ্রেস হচ্ছে বর্তমান বিশ্বের সবচাইতে জনপ্রিয় CMS (Content Management) সফটওয়্যার। বিশ্বের যত জনপ্রিয় ওয়েবসাইট রয়েছে সবগুলো ওয়েবসাইট ওয়ার্ডপ্রেস দিয়ে তৈরি। এ জন্য আপনি অবশ্যই ওয়ার্ডপ্রেস সম্পর্কে ভালোভাবে জেনে নিবেন। অন্যান্য বিষয়গুলো শিখতে পারলে ওয়ার্ডপ্রেস শিখতে আপনার বেশি সময় লাগবে না।

৯। গিট (Git)
Git হচ্ছে একটি সফটওয়্যার ভার্সন কন্ট্রল সিস্টেম। যেকোন ওয়েবসাইট বা সফটওয়্যার আরো অধিক জনপ্রিয় বা স্মুথ রাখার জন্য প্রতিনিয়ত আপডেট রাখতে হয়। আপনার ওয়েবসাইটের ভার্সন আপডেট বা নিয়ন্ত্রন করার জন্য গিট শিখতে হবে।
আপনার তৈরি কোন ওয়েবসাইট বিক্রি করলে সেটি আপনার ক্লায়েন্টদেরকে গিট এর মাধ্যমে আপডেট দিতে পারবেন। কারণ আপডেট ছাড়া কোন সফটওয়্যার বা ওয়েবসাইটের উপর মানুষের আস্তা থাকে না। কাজেই ওয়েবসাইট সমসয় আপডেট রাখার জন্য আপনাকে অবশ্যই গিট শিখে নিতে হবে।

১০। UI অথবা UX
একটি ওয়েবসাইটের ডিজাইন করাই হচ্ছে UI এর কাজ। আপনি একজন ভালোমানের ওয়েব ডিজাইনার হতে চাইলে, আপনার অবশ্যই UI জানতে হবে। UI সম্পর্কে ভালো ধারণা থাকলে আপনি নিজে নিজে ওয়েবসাইটের বিভিন্ন ডিজাইন তৈরি করে ক্রিয়েটিভিটি দেখাতে পারবেন। আপনি একজন ফুলস্ট্যাক ওয়েব ডেভেলপার হতে চাইলে আপনার UI সম্পর্কে ধারনা থাকা প্রয়োজন।

১১। ফটোশপ (Photoshop)
একজন ভালোমানের ওয়েব ডিজাইনার বা ডেভেলপার হওয়ার জন্য ফটোশপ জানাটা বাধ্যতামূলক। কারণ ওয়েবসাইট ডিজাইন করার জন্য মাঝে মধ্যে ওয়েবসাইটের লোগো ডিজাইন করা প্রয়োজন হয়। এ ক্ষেত্রে ফটোশপ জানা না থাকলে আপনি একজন অভীজ্ঞ ওয়েব ডেভেলপার হতে পারবেন না।
তাছাড়া সাধারণত ক্লায়েন্টরা ফটোশপে তাদের ওয়েবসাইটের ডিজাইন করে একজন ওয়েব ডেভেলপারের কাছে নিয়ে আসে। এ ক্ষেত্রে ফটোশপ থেকে ওয়েবসাইটের এলিমেন্ট আলাদা করার জন্য অবশ্যই ফটোশপ সম্পর্কে জানা থাকতে হবে।

১২। এসইও (SEO)
একজন ওয়েব ডেভেলপারকে সার্চ ইঞ্জিন অপটিমাইজেশনের এ্যাডভান্স বিষয় জানার প্রয়োজন না হলেও বেসিক বিষয়ে ধারনা থাকতে হয়। কারণ ওয়েবসাইটের অনেক ট্যাগ রয়েছে যেগুলোর সার্চ ইঞ্জিন অপটিমাইজেশনের উপযোগি করে তৈরি করতে হয়।
বিশেষকরে ওয়েবসাইটের কোথায় H1, H2, H3 ট্যাগ থাকবে এবং কোন কোন HTML অংশে সঠিক স্কীমা ব্যবহার করতে হবে, সেটি জানা না থাকলে ওয়েবসাইট সার্চ ইঞ্জিন অপটিমাইজ হবে না। আর ওয়েবসাইট অপটিমাইজ করা না থাকলে ওয়েসবাইট তৈরি করে আপনার ক্লায়েন্টরা লাভবান হতে পারবে না।

ওয়েব ডিজাইন এন্ড ডেভেলপমেন্ট কোর্স
এখন আপনার মনে প্রশ্ন জাগতে পারে আপনি উপরের বিষয়গুলো কোথায় থেকে কিভাবে শিখব? আপনার শিখার আগ্রহ থাকলে প্রথমত অনলাইন হতে বিভিন্নভাবে ওয়েব ডিজাইন সম্পর্কে প্রাথমিক ধারনা নিতে পারেন।
অনলাইনে ওয়েব ডিজাইন শিখতে চাইলে W3Schools থেকে শিখে নিতে পারেন। এখানে ওয়েব ডিজাইন ও ডেভেলপমেন্ট শেখার সকল টিউটোরিয়াল উদাহরণ সহ দেওয়া আছে। প্রথমিক অবস্থায় আমি নিজেও W3Schools থেকে ওয়েব ডিজাইনের অনেক কিছু শিখেছি। তাছাড়া বর্তমানে ইউটিউবে ওয়েব ডিজাইন ও ডেভেলপমেন্ট সম্পর্কে অনেক ভালো ভালো ভিডিও পাওয়া যায়। আপনি চাইলে সেগুলো ডাউনলোড করে নিজে নিজে শিখে নিতে পারবেন।
তাছাড়া বাংলাদেশে অনেক ভালো ভালো ওয়েব ডেভেলমেন্ট শেখানোর প্রতিষ্ঠান রয়েছে। আপনি সহজে শিখতে চাইলে যেকোন প্রতিষ্ঠানে ভর্তি হতে পারেন। তবে এ ক্ষেত্রে আপনাকে মিনিমাম এক বছরের একটি কোর্স করতে হবে। সম্পূর্ণ কোর্সটি করতে আপনার ২০-৩০ হাজার টাকা খরছ হতে পারে। এ ছাড়াও ওয়েব ডিজাইন সম্পর্কে বিভিন্ন লেখকের অনেক ভালো ভালো বই লাইব্রেরীতে পাওয়া যায়। আপনি চাইলে বই সংগ্রহ করে নিজে নিজে শেখার চেষ্টা করতে পারেন।
ওয়েব ডেভেলপমেন্ট ক্যারিয়ার
আপনি একজন দক্ষ ওয়েব ডেভেলপার হলে ওয়েব ডেভেলপমেন্টকে ক্যারিয়ার হিসেবে বেছে নিতে পারেন। একজন দক্ষ ওয়েব ডেভেলপার অনলাইনে বিভিন্ন প্লাটফর্ম হতে মাসে লক্ষ লক্ষ টাকা আয় করতে পারেন।
ওয়েব ডেভেলপমেন্ট শিখে কিভাবে আয় করবেন?
আপনি হয়ত বিষয়টি হালকাভাবে নিচ্ছেন। আপনি একজন ভালোমানের ওয়েব ডেভেলপার হলে আপনাকে কোন চাকরি খুঁজতে হবে না। তখন বিভিন্ন আইটি কোম্পানি আপনাকে চাকরির জন্য অফার করবে। কারণ ওয়েব ডেভেলপমেন্টের অনলাইনে ও অফলাইনে প্রচুর পরিমানে ডিমান্ড রয়েছে। নিচের কয়েকটি উপায়ে ওয়েব ডেভেলপমেন্টের মাধ্যমে টাকা ইনকাম করে নিজের ক্যারিয়ার তৈরি করতে পারেন।
১। কোম্পনিতে ওয়েব ডেভেলপার হয়ে
আপনি একজন দক্ষ ওয়েব ডেভেলপার হলে বিভিন্ন আইটি কোম্পানিতে ওয়েব ডেভেলপার হিসেবে চাকরিতে যোগ দিতে পারেন। একজন ওয়েব ডেভেলপার বিভিন্ন আইটি কোম্পানিতে প্রতিদিন মাত্র ৮ ঘন্টা কাজ করে মাসে ৭০ হাজার থেকে ১ লক্ষ টাকা বেতনে চাকরি করতে পারেন। এ ক্ষেত্রে আপনাকে চাকরির জন্য কারো দরজায় দরজায় যেতে হবে না। আপনি কাজ জানলে আপনার কাজ বিভিন্ন চাকরির অফার নিয়ে আসবে।
২। ফ্রিল্যান্সিং করে
একজন দক্ষ ওয়েব ডেভেলপারের বিভিন্ন অনলাইন মার্কেট প্লেসগুলোতে কি পরিমানে ডিমান্ড রয়েছে সেটি একজন ফ্রিল্যান্সার ছাড়া কেউ বলতে পারবে না। আপনি একজন অভীজ্ঞ ওয়েব ডেভেলপার হলে ফ্রিল্যান্সিং করে ঘরে বসে মাসে লক্ষ লক্ষ টাকা আয় করতে পারবেন। কারণ অনলাইন মার্কেট প্লেসে একটি ওয়েব ডিজাইন বা ডেভেলপমেন্ট করে অনেক বেশি দামে বিক্রি করা সম্ভব হয়।৩। নিজের ডিজাইন বিক্রি করে
অনলাইনে কি পরিমানে ওয়েব ডিজাইন বা ওয়েব থীম বিক্রয় হয় সেটি Theme Forest এ ভিজিট করলে আপনি নিজেই বুঝতে পারবেন। Theme Forest সহ আরো বিভিন্ন অনলাইন মার্কেট প্লেস হতে লক্ষ লক্ষ ওয়েবসাইটের ডিজাইন ক্রয় করা যায়। Theme Forest এর প্রত্যেকটি থিমের লক্ষ লক্ষ সেল রয়েছে। আপনি ওয়েব ডিজাইন ও ডেভেলেপমেন্ট সম্পর্কে পারদর্শি হতে পারলে নিজের তৈরি ওয়েবসাইট বিক্রি করে মাসে প্রচুর পরিমানে টাকা ইনকাম করতে পারবেন।
তাছাড়া বর্তমানে আমাদের দেশেও ওয়েবসাইটের প্রচলন বেড়েই চলেছে। এখন প্রত্যেকটি কোম্পানি তাদের নামে একটি ওয়েবসাইট রাখতে পছন্দ করে। এ ক্ষেত্রে আপনি বিভিন্ন কোম্পানির ওয়েবসাইট তৈরি করে ভালোমানের টাকা আয় করতে পারবেন।
শেষ কথা
ওয়েব ডিজাইন ও ডেভেলপমেন্ট শিখা একটি চলমান যাত্রা। এই গাইডে আমরা আপনাকে এই যাত্রার একটি সুস্পষ্ট রোডম্যাপ দেওয়ার চেষ্টা করেছি – প্রয়োজনীয় টুলস, ল্যাঙ্গুয়েজ, শেখার রিসোর্স থেকে শুরু করে ক্যারিয়ার গড়ার পরামর্শ পর্যন্ত।
মনে রাখবেন, শুধু থিওরি জানাই যথেষ্ট নয়; নিয়মিত অনুশীলন এবং নতুন নতুন প্রজেক্টে কাজ করার মাধ্যমেই আপনার দক্ষতা বৃদ্ধি পাবে। টেকনোলজির সাথে তাল মিলিয়ে (সবসময়) নতুন জিনিস শিখতে থাকুন, কমিউনিটিতে সক্রিয় হোন এবং নিজের একটি শক্তিশালী পোর্টফোলিও তৈরি করুন। সঠিক পরিকল্পনা, ধৈর্য এবং পরিশ্রমের মাধ্যমে আপনি অবশ্যই একজন সফল ওয়েব ডিজাইনার বা ডেভেলপার হিসেবে নিজেকে প্রতিষ্ঠিত করতে পারবেন।
এই পোস্ট সম্পর্কে কিংবা ওয়েব ডিজাইন ও ওয়েব ডেভেলপমেন্ট সম্পর্কে আপনার কোন প্রশ্ন থাকলে, কমেন্ট করে জানাতে পারেন। সেই সাথে ওয়েব ডেভেলপমেন্ট শিখতে আপনার আগ্রহ কতটুকো সেটা জানাতে ভূলবেন না।

ধন্যবাদ ভাই
Thanks For Good Post.
www.digitalitseba.com
Thanks
Thank you so much
Thanks You
ভাই আপনি পারেনও বটে। যাই লিখতে যাই আপনি লিখে বসে আছেন। স্যালুট।
আসলে আমি ব্লগে লেখার চাইতে কীয়ার্ড রিসার্চ এর উপর বেশি গুরুত্ব দিয়ে থাকি। কারণ আমার কোন টিম নাই এবং ফেসবুক কিংবা অন্যকোন ধরনের সোশ্যাল মিডিয়াতে আমার অর্ডিয়ান্সও নেই। সে জন্য গুগল হচ্ছে আমার একমাত্র ভরসা। আর এই কারনে হয়ত আমি আপনার বিরক্তির কারন হয়েছি।
যাই হউক, আমি আপনার ব্লগ সম্পর্কে বেশ ভালোভাবে জানি। আপনিও খুব ভালো লিখেন।
ধন্যবাদ...
আপনার ব্লগটি ভালো লাগছে।
আমার কোন কোর্স সম্পর্কে অবিগ্যতা নেই। আমার জন্য কোনটি ভাল হবে প্লিজ একটু বলবেন।
very excellent information
আমি আপনার কাছে শিখতে চাই,প্লীজ
আপনার এখানে কিছু ভুল আছে। ওয়েব ডেভেলপার হতে ওয়ার্ডপ্রেস শিখতে হবে এমন কোনো কথা নেই। ওয়ার্ডপ্রেস ছাড়াও অনেক সিএমএস এবং ফ্রেমওয়ার্ক আছে সেগুলো শেখা যাবে।
আপনি যা কিছুই শিখুন না কেন, ঘুরে ফিরে আপনাকে ওয়ার্ডপ্রেসে আসতেই হবে। কারণ যেকোন কাস্টমার আপনার কাছেন যখন আসবে তখন প্রথমে ওয়ার্ডপ্রেস নিয়েই কথা বলবে। তাছাড়া মেজোরটি ছেড়ে মাইনরিটি নিয়ে পড়ে থাকাটা বোকামি ছাড়া আর কিছুই হবে না। সুতরাং এখন আপনি ওয়ার্ডপ্রেস শিখবেন কি না সেটা আপনার একান্ত ব্যক্তিগত বিষয়।
ধন্যবাদ...
ওয়েব ডেভলপার হওয়ার খুব ইচ্ছে আছে। দোয়া করবেন সবাই।
Thank you so much for your information....
Gracious post.
Arokom ...tipes dan.web development shikbo.
Ok, I will try...
thank you vaijan❤️❤️
Very helpfull
মোবাইল দিয়ে Html শেখা যায় এমন একটি এপপ এর নাম বলুন
HTML and Css শেকার অনেক মোবাইল এপস আছে। কিন্তু আপনি মোবাইল দিয়ে ভালোভাবে শিখতে পারবেন না।
আপনার একাউন্ট প্রয়োজন হলে HTML Coding লিখে সার্চ করলে পেয়ে যাবেন।
ধন্যবাদ...
আমিও একজন web Developer হতে চাই। দোয়া করবেন ভাই আর আপনার সাহায্যের প্রয়োজন হলে কীভাবে যোগাযোগ করব বলে দিলে ভালো হবে।
আমাদের যোগাযোগ ফরম ব্যবহার করে আপনার যেকোন সমস্যা জানাতে পারেন।
ধন্যবাদ...
আপনাকে অনেক ধন্যবাদ। অনেক কিছু সম্পর্কে জানতে পারছি।